摘要:,,本文提供最新最全地址首页的入门到进阶操作指南,帮助用户快速掌握该平台的各项功能。内容涵盖从基础操作到高级技巧的全面指导,使用户能够充分利用该平台资源,提升使用效率和体验。摘要字数在100-200字之间。
任务概述与目标
最新最全地址首页是网站或应用的核心入口,旨在为用户提供便捷的一站式体验,集合各类信息、功能和服务,本指南旨在帮助初学者和进阶用户掌握最新最全地址首页的设计、制作与更新技巧,确保用户能够轻松找到所需信息和服务。
步骤详解
1、确定目标与定位
在开始设计最新最全地址首页之前,首先要明确网站或应用的目标用户群体、核心功能和页面定位,通过市场调研和用户需求分析,确定页面的设计风格、布局和交互方式,确保设计符合用户需求。
2、策划页面布局与结构
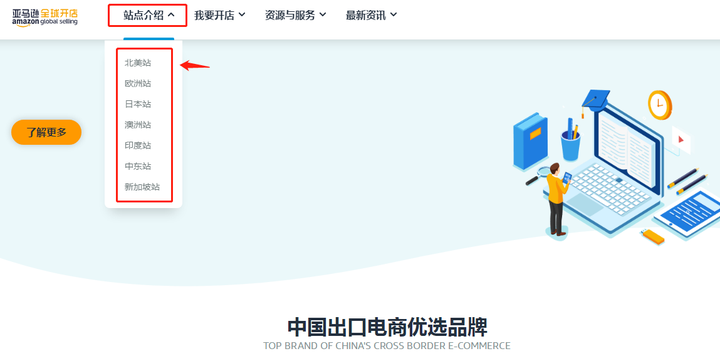
根据目标与定位,策划页面的布局与结构,包括头部、主体和底部,头部应包含导航栏、Logo等;主体部分应展示核心内容和功能,如轮播图、商品推荐、热门活动等;底部应包含版权信息、联系方式等。
3、设计页面风格与视觉元素
根据目标用户群体的喜好,设计页面风格,包括色彩、字体、图片等视觉元素,设计应简洁大气,符合品牌形象,吸引用户眼球。
4、编写页面代码与制作页面
根据设计稿,使用HTML、CSS、JavaScript等前端技术编写页面代码,实现页面布局、样式和交互效果,使用前端框架如Bootstrap、Vue等可以简化开发过程。
5、添加功能模块与交互效果
在首页中添加搜索框、购物车、用户登录等功能模块,并添加交互效果,提高用户体验,确保功能稳定、响应迅速,满足用户需求。
6、测试与调优
完成首页制作后,进行详细的测试,包括功能测试、兼容性测试、性能测试等,根据测试结果进行调优,确保页面在各种设备和浏览器上都能正常显示。
7、更新与维护
定期更新首页内容,保持页面新鲜度,关注用户反馈,对页面进行优化和改进,根据季节、节日等因素更新首页轮播图、商品推荐等内容,保持页面的吸引力。
注意事项与建议
1、始终关注用户体验,从用户角度出发设计页面布局和功能模块。
2、注意页面加载速度,优化代码和图片,提高页面响应速度。
3、保持页面风格统一,避免过多视觉元素干扰用户视线。
4、鼓励用户提供反馈,及时改进和优化页面设计。
5、不断学习和运用新技术和工具,提高技能水平,跟上行业发展趋势。
6、注意数据分析和用户行为研究,以便更好地了解用户需求和行为习惯,从而优化页面设计。
7、与其他部门合作,确保首页内容与整体网站或应用策略保持一致。
8、在设计过程中,注重页面的可访问性和易用性,考虑到不同用户的操作习惯和能力。
9、定期备份页面设计和代码,以防意外情况导致数据丢失。
10、培养良好的设计和开发习惯,遵循最佳实践和标准规范,提高代码质量和可维护性。
完成最新最全地址首页的设计和制作是一个复杂的过程,需要综合运用多种知识和技能,本指南提供了从入门到进阶的详细步骤和注意事项,希望能对初学者和进阶用户有所帮助。




还没有评论,来说两句吧...